Flash está en decadencia, Flash se va a morir, Flash esto, Flash aquello. El debate continua. Y probablemente seguirá siendo el tema de que hablar durante varios años.En este tipo de debates no hay nada mejor que dejar que los números hablen por si solos. Cameron Adams, uno de mis web coders favoritos, ha creado una serie de pruebas en las cuales podemos evaluar las diferentes velocidades entre Flash, HTML, Canvas (HTML5) y SVG en materia de animaciones.
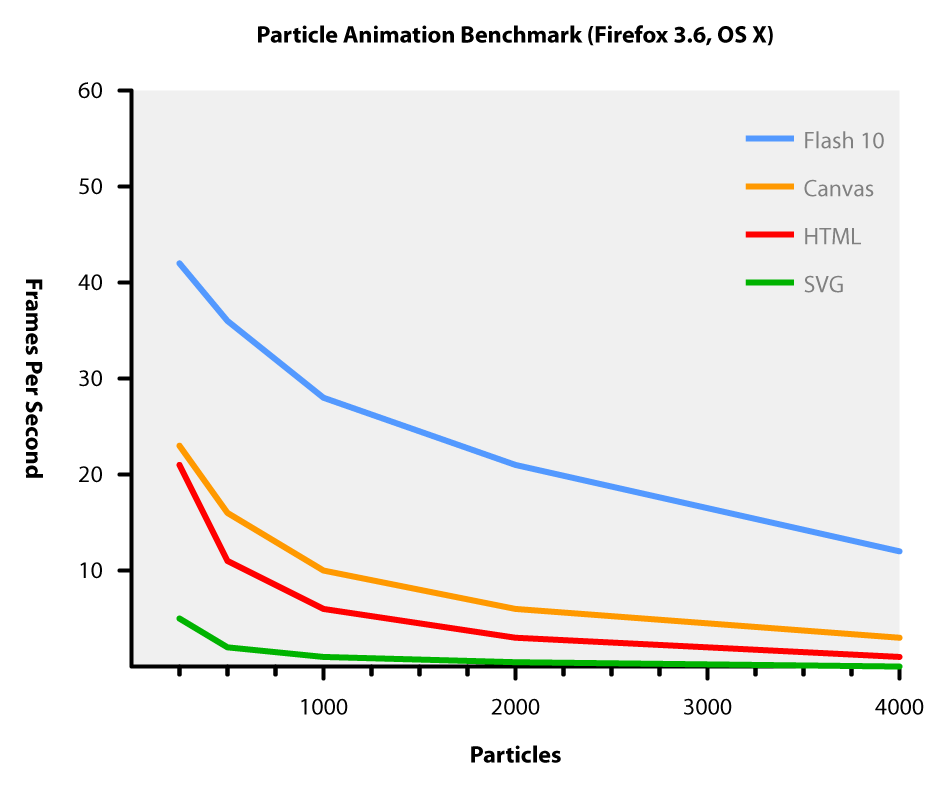
Con el fin de poner todas las tecnologías a prueba en contra de Flash, Adams, escribió un pequeño motor de animación de partículas. En las cuatro tecnologías se utilizan las mismas técnicas de animación, cálculos, temporizadores, etc. De esta forma podemos obtener el framerate (cuadros por segundo) para cada tecnología y compararlas.
Después de correr las pruebas bajo diferentes condiciones: 250, 500, 1000, 2000 y 4000 partículas; diferentes navegadores; diferentes sistemas operativos; Adams recopilo todos los datos y los graficó.
Si bien la prueba puede ser algo rudimentaria esta sirve para darnos cuenta de un patrón muy común: Flash sale victorioso en cada una de las pruebas en las diferentes plataformas.

Nota: Lo único que no me ha agradado de su metodología es que ha omitido un detalle muy importante: las características técnicas del ordenador en el cual efectuó las pruebas.
Diferentes plataformas, diferentes navegadores
Si hay algo que queda muy claro, además del superior desempeño de Flash, es lo diferentes que pueden ser los resultados dependiendo de las implementaciones de Canvas, HTML5 y SVG en el navegador, el sistema operativo usado, y también del hardware.
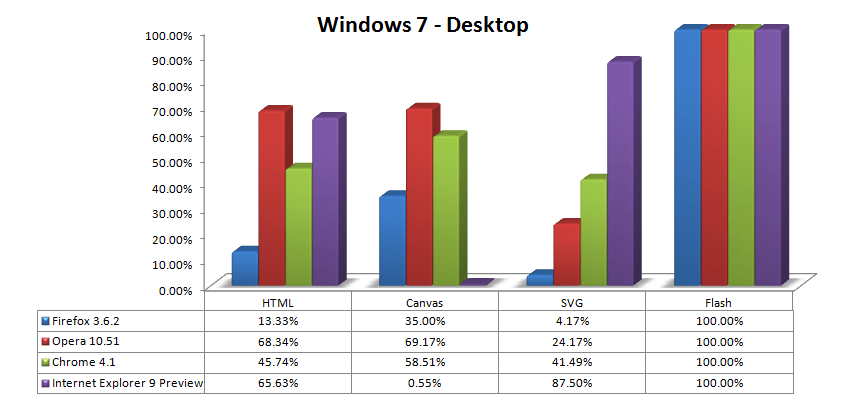
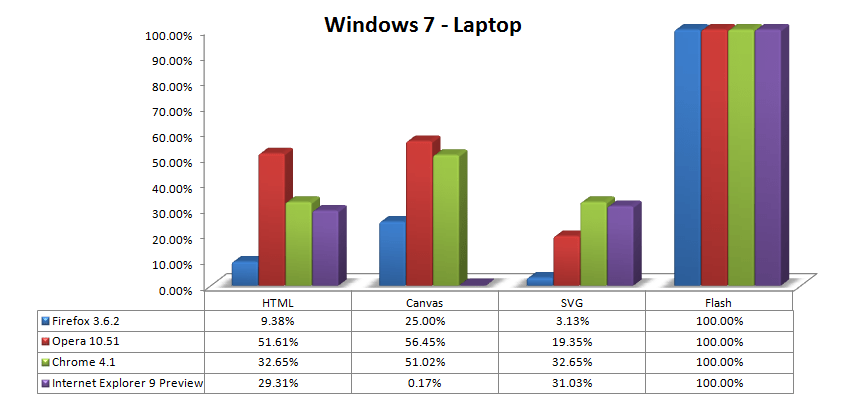
Tratando de replicar mis resultados me di a la tarea de efectuar pruebas en 4 navegadores: Firefox 3.6.2, Opera 10.51, Chrome 4.1 e Internet Explorer 9 Preview.
Sabiendo que los resultados varían mucho entre plataformas me decidí a efectuar las pruebas bajo Windows 7 (64bits y 32bits respectivamente) con dos configuraciones de hardware diferentes. Mi computadora de escritorio (Intel Core 2 Quad a 4.1Ghz) y mi computadora portátil (Intel Core 2 Duo a 1.83Ghz).
* Nota: Ninguno de los navegadores probados hace uso de multi-threading por lo que el único factor que debe afectar el desempeño es la velocidad del procesador y no el número de núcleos.
Para esta comparativa he tomado los resultados en porcentajes, siendo el porcentaje más alto el 100% para el caso de las pruebas efectuadas con Flash y así podemos comparar si el desempeño es similar siendo la única diferencia el hardware.
Los resultados (hoja de datos en Google Docs) entre ambas configuraciones de hardware en general siguen patrones muy similares con una pequeña excepción: Internet Explorer 9.
Internet Explorer 9 tiene el desempeño más pobre de todos los navegadores si este se encuentra a la par de un procesador poco potente. Si el procesador es potente, la situación cambia drásticamente y el desempeño de Internet Explorer llega a compararse e incluso superar al de navegadores similares (cuando se compara el porcentaje con respecto a Flash).
Conclusiones
- Flash sigue, y seguirá siendo por algún tiempo, la mejor opción, en cuanto a desempeño se refiere, para mostrar animaciones en la red.
- Canvas es una buena alternativa a Flash, no tan rápida pero si lo suficiente para ser una opción viable, siempre y cuando el navegador lo soporte.
- Opera 10.51 es el navegador más rápido en cuanto a su implementación Canvas se refiere.
- La implementación de animaciones en HTML y SVG es considerablemente más lenta que Flash o Canvas (HTML5).
- La implementación de SVG en Firefox es terriblemente lenta.
- El desempeño de Flash en Firefox 3.6.2 y Opera 10.51 es muy similar, pero por alguna razón en Chrome es más lento y en Internet Explorer 9 mucho más.
- Sorprendentemente la implementación de SVG en Internet Explorer 9 es la más rápida de todas.
- Internet Explorer carece de alguna implementación de Canvas y es muy poco probable que esta se incluya antes de ser lanzada su versión final.
En estos casos estamos a la merced de los fabricantes de navegadores y sus implementaciones; es muy probable que en algunos meses sus implementaciones sigan mejorando y el desempeño de las mismas llegue a igualar o incluso a superar el desempeño de Flash. Por ahora no nos queda mucho que hacer más que recomendar Flash y estar atentos al futuro.