Hace poco estuve probando un servicio online llamado LayoutIt! que permite crear de forma sencilla diseños adaptables (responsive) y fluidos (fluid) con JavaScript, HTML5 y CSS3. Se basa en el framework Bootstrap el cual seguramente algunos de ustedes ya conozcan.
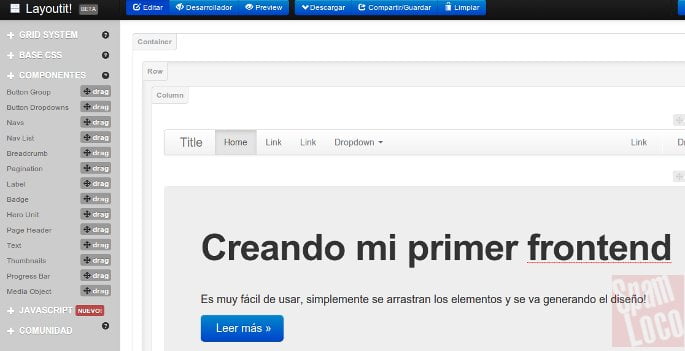
Puede ser muy útil para diseñar una web sin tener grandes conocimientos de programación, simplemente hay que seleccionar una plantilla como base o bien comenzar desde un contenedor en blanco y arrastrar (drag-and-drop) los distintos elementos que formarán el diseño.
A medida que vamos creando la estructura podremos ver una vista previa en el navegador y finalmente descargar el código completo incluyendo la estructura de directorios, imágenes, css, less y js.
LayoutIt! no es un constructor de sitios propiamente dicho, sólo genera el frontend o diseño que verán los visitantes de la web… cabe mencionar que el código que se genera es muy limpio y por supuesto se puede seguir editando y adaptando para ser integrado con nuestro backend, es decir todo lo que funciona del lado del servidor como por ejemplo el lenguaje PHP.
Fuente: http://www.spamloco.net/2013/05/crea-un-diseno-responsive-de-forma-sencilla-con-layoutit.html