La Casa Histórica de Tucumán es un símbolo que nos representa como Argentinos y todos los años, cada 9 de julio, vuelve a ser parte de nuestra historia conmemorando una fecha clave.
Hace unos años hice un recorridos interactivos en 360 grados publicado en google maps y también un par de videos en 360 grados publicados en youtube. Ahora quería ver cómo podía mezclar mi lado de diseñador web con algún tipo de actividad o acción que sirva para mostrar al mundo (o a mis amigos o colegas) este símbolo patrio que pone a Tucumán (mi provincia) en el centro de las miradas y en el corazón de cada argentino…
Qué es CSS?
Según wikipedia, CSS (siglas en inglés de Cascading Style Sheets), en español «Hojas de estilo en cascada», es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado como HTML. Es muy usado para establecer el diseño visual de los documentos web, e interfaces de usuario escritas en HTML. CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas, interfaces de usuario para aplicaciones web y GUIs para muchas aplicaciones móviles.
 El diseño de una página web, y de todo un sitio, necesita un lenguaje en común para que los navegadores puedan interpretarlo y mostrarlo a las personas de la forma correcta. Uno de estos lenguajes es el CSS, un gran aliado del HTML. Para simplificar, el HTML se encarga del contenido y el CSS se encarga de como mostrar ese contenido (tipografías, colores, formas, estilos, tamaños, alineaciones, etc).
El diseño de una página web, y de todo un sitio, necesita un lenguaje en común para que los navegadores puedan interpretarlo y mostrarlo a las personas de la forma correcta. Uno de estos lenguajes es el CSS, un gran aliado del HTML. Para simplificar, el HTML se encarga del contenido y el CSS se encarga de como mostrar ese contenido (tipografías, colores, formas, estilos, tamaños, alineaciones, etc).
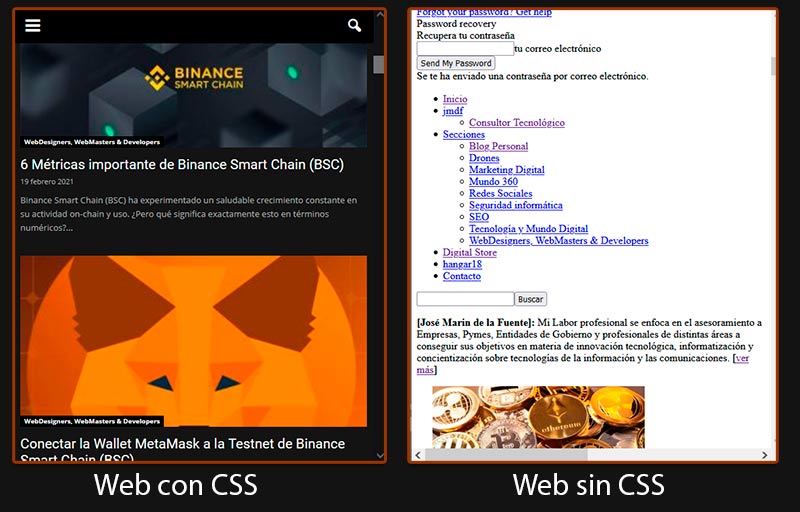
Hay una gran diferencia en la manera como se visualiza un sitio con CSS y uno que no los tiene:
 De hecho, puedes comprobarlo tú mismo. Abre cualquier sitio web (Usando Firefox aunque lo puede hacer con cualquier navegador) y selecciona “ver -> Estilo de página -> Sin Estilo” en el menú de la barra de herramientas, y verás lo aburrido que se vuelve.
De hecho, puedes comprobarlo tú mismo. Abre cualquier sitio web (Usando Firefox aunque lo puede hacer con cualquier navegador) y selecciona “ver -> Estilo de página -> Sin Estilo” en el menú de la barra de herramientas, y verás lo aburrido que se vuelve.
Se puede dibujar con CSS?
Definitivamente CSS no fue creado para dibujar, pero muchos diseñadores quisieron llevar su creatividad y conocimientos de CSS (HTML y JavaScript) a otro nivel experimentando con estas tecnologías logrando un nuevo tipo de arte digital.
Este nuevo tipo de arte con CSS se encuentra en la intersección de la ilustración vectorial y el desarrollo front-end manipulando elementos HTML para representar formas en el navegador. Estas formas se personalizan asignando valores a distintas propiedades como la altura, el radio del borde, sombras y el colores de fondo (entre muchas mas propiedades). Gracias a las innumerables propiedades CSS con las que se puede trabajar, es posible crear piezas artísticas de gran complejidad sin necesidad de un software de ilustración vectorial como Illustrator (Sin dudas se necesita mucha paciencia).
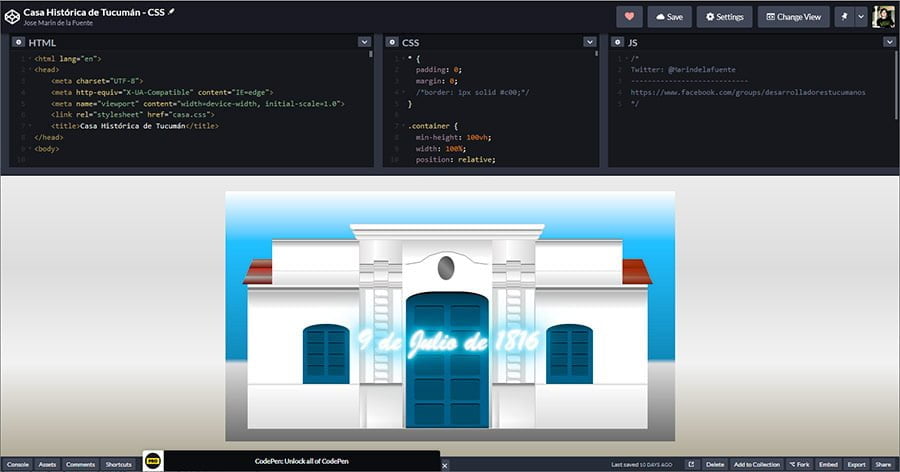
La Casa Histórica de Tucumán usando CSS
Lejos estoy de ser un artista usando CSS, pero realmente me apasiona todo lo relacionado al desarrollo Front-end y hace unos días necesitaba resolver un problema con una página web que estoy armando y la solución fue simplemente aplicar un par de reglas de CSS. En el proceso para encontrar la solución tuve que revisar muchas cuestiones básicas y cuando ya había logrado la solución tuve la idea de afianzar lo aprendido haciendo algún proyecto relacionado a puramente a CSS.
See the Pen
Casa Histórica de Tucumán – CSS by Jose Marin de la Fuente (@josemarindelafuente)
on CodePen.