Todo profesional de marketing sabe lo importante que es el SEO en la era de la tecnología digital. Pero siempre surgen dudas con respecto al código de nuestros sitios web y como deben declararse las etiquetas para optimizar el posicionamiento.
Hay algunas cosas a tener en cuenta al pensar en SEO:
- No confíe en el SEO como un conductor clave para su negocio.
- No puede controlar Google, pero puede controlar lo que sucede en su sitio.
Contenidos
¡Conoce tu código fuente!
Es muy probable que el código web de tu página se vea muy similar a lo que copio a continuación:
<!doctype html >
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="es-ES" prefix="og: http://ogp.me/ns#"> <!--<![endif]-->
<head
<title>Bienvenidos a mi sitio Web - José Marin de la Fuente</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="pingback" href="https://www.marindelafuente.com.ar/xmlrpc.php" />
<!-- This site is optimized with the Yoast SEO plugin v5.8 - https://yoast.com/wordpress/plugins/seo/ -->
<meta name="description" content="Mi Labor profesional se enfoca en el asesoramiento a Empresas, Pymes, Entidades de Gobierno y profesionales de distintas áreas..."/>
<link rel="canonical" href="https://www.marindelafuente.com.ar/" />
<meta property="og:locale" content="es_ES" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Bienvenidos a mi sitio Web - José Marin de la Fuente" />
<meta property="og:description" content="Mi Labor profesional se enfoca en el asesoramiento a Empresas, Pymes, Entidades de Gobierno y profesionales de distintas áreas..." />
<meta property="og:url" content="https://www.marindelafuente.com.ar/" />
<meta property="og:site_name" content="José Marin de la Fuente" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="Mi Labor profesional se enfoca en el asesoramiento a Empresas, Pymes, Entidades de Gobierno y profesionales de distintas áreas..." />
<meta name="twitter:title" content="Bienvenidos a mi sitio Web - José Marin de la Fuente" />
<link rel='dns-prefetch' href='//fonts.googleapis.com' />
<link rel='dns-prefetch' href='//s.w.org' />
<link rel="alternate" type="application/rss+xml" title="José Marin de la Fuente » Feed" href="https://www.marindelafuente.com.ar/feed/" />
<link rel="alternate" type="application/rss+xml" title="José Marin de la Fuente » RSS de los comentarios" href="https://www.marindelafuente.com.ar/comments/feed/" />
<link rel="alternate" type="application/rss+xml" title="José Marin de la Fuente » Bienvenidos a mi sitio Web RSS de los comentarios" href="https://www.marindelafuente.com.ar/bienvenidos-sitio-web/feed/" />
Si miras el código fuente en cualquier página web, verás algo como esto. no te asustes con todo este código fuente… Es simplemente el código que los navegadores web «leen» para descubrir cómo mostrar los contenidos de una página web. Google y otros motores de búsqueda leen su código fuente para descubrir de qué se trata su sitio.
A continuación de mostraré los tags mas importantes para que puedas reconocerlos en el código fuente de tu pagina web… o en cualquier sitio.
Title Tag
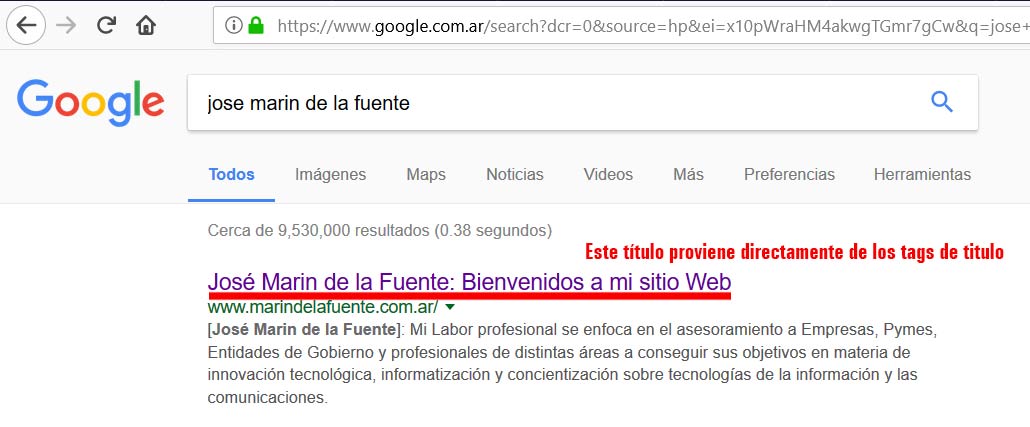
La etiqueta del título es el elemento más importante en cualquier página web. Si haces la conbinacion de teclas ‘Control + U’ en cualquier página, verás la etiqueta del título en el código fuente. En el siguiente ejemplo verás el título de la pagina entre los tags <title> y </title>.
<!doctype html >
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="es-ES" prefix="og: http://ogp.me/ns#"> <!--<![endif]-->
<head>
<title>Bienvenidos a mi sitio Web - José Marin de la Fuente</title>Google ha estado experimentando con cambiar esto un poco, pero la mayoría de las veces, repite exactamente lo que figura en la etiqueta del título en la página web del motor de búsqueda, por lo que es muy importante que cree la etiqueta del título para que se lea bien y para llamar la atención de las personas que harán clic en el enlace. Muchos te dirán que coloques tus palabras clave más importantes en esta etiqueta, pero cuidado al respecto… No querrás obsesionarte con las palabras clave… Es importante que se realice de forma natural. Describe de qué se trata la página y escríbela como si fueras redactor. Una cosa a tener en cuenta es: ¿cómo escribirías esto si fueras a escribirlo como un anuncio en un folleto? Cuanto más naturalmente, más posibilidades hay de que la gente haga clic en él.
Meta Description
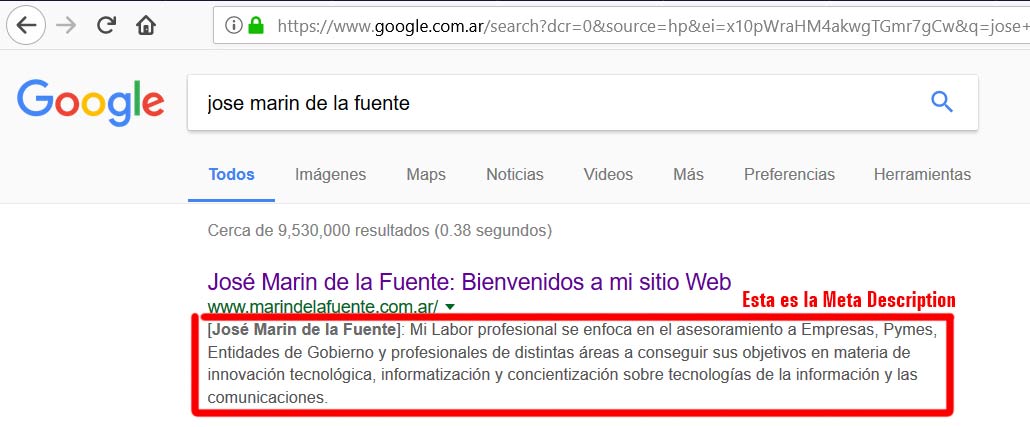
Lo siguiente que tenemos en cualquier página web es la meta descripción, que deberiía de verse así:
<meta name="description" content="Mi Labor profesional se enfoca en el asesoramiento a Empresas, Pymes, Entidades de Gobierno y profesionales de distintas áreas..."/>
Esta es otra pieza de código que tienes en la HEAD de una página… Solo debes tener uno de estos tags.
Esta es una descripción de la página, la idea es elaborar una pequeña descripcion de los que se trata tu página. Muchas empresas omiten esto y terminan duplicando el contenido de la meta descripción de su página de inicio en cada página. En las herramientas para webmasters de Google, le dicen a estas compañías que hay muchas descripciones duplicadas… No afecta su clasificación de búsqueda y no es un gran problema, pero están arruinando su oportunidad de aprovechar la publicidad gratuita.
Como puede ver, la meta descripción es la segunda pieza de contenido o texto debajo de su etiqueta de título. Esta es una publicidad gratuita que Google le ofrece que debe aprovechar. Las personas lo leen y así es como determinan si van a hacer clic en su enlace para verificar su contenido. Tómese el tiempo para pensar sobre lo que quiere poner en sus metadescripciones.
H1 Heading Tag
Otra pieza de código importante dentro de nuestra web, es la etiqueta H1, que se ve así:
<h1 class="entry-title">esta etiqueta solo debe aparecer una vez en el codigo por pagina</h1>
El encabezado H1 es el encabezado principal de una página. Este es otro paso para acercar a las personas al resto del contenido. La idea del encabezado H1 es hacer que la gente piense: «Guau, me encantaría leer el resto de esta página». Algunas personas solían copiar el contenido de la etiqueta del título en el H1 y está bien. Pero es posible que desee tener algo un poco más atractivo, más específico para esa página y tenga más sentido una vez que los usuarios lleguen allí.
Internal Links and Anchor Text
Los enlaces internos y los textos de anclaje son de vital importancia. Toda página web, deberá tener este tipo de tags enlazando distintos contenidos.
<a href="https://twitter.com/Marindelafuente">Este es un enlace a mi sitio web</a>
Esto puede ir a un enlace en su sitio o un enlace a otro sitio web. Otra cosa importante es que el contenido anidado por esta etiqueta es el texto de anclaje. En el ejemplo anterior, «Este es un enlace a mi sitio web» es el texto de anclaje. Las palabras en el texto de anclaje son algo muy importante que los motores de búsqueda prestan atención. Les ayuda a descubrir de qué se tratará esa página y la usan en su algoritmo para comprender de qué se trata todo su sitio y qué páginas deben servirles a sus usuarios. Recuerde hacer que los enlaces internos y el texto de anclaje sean naturales y utilizables.
Nofollow Links
El atributo «Nofollow» va dentro de un enlace de anclaje (Anchor link):
<a href="http://example.com/" rel="external nofollow">Foobar</a>
El atributo «Nofollow» le dice a Google y a otros motores de búsqueda que no sigan el enlace a la página siguiente y que no lo cuenten como enlace.
En realidad, solo debería usar esto para comentarios en blogs para mantener el spam de comentarios en el blog, porque a menudo las personas dejan enlaces a otros sitios. Debe abstenerse de hacer esta práctica y solo utilizarla para fines editoriales y en los comentarios de su blog. Para obtener más información sobre nofollow y cuándo usarlo, consulte la documentación de Google.
Image Alt Tags
La etiqueta de imágenes «Alt» es otra etiqueta que es extremadamente importante, especialmente si estás en el mundo del eCommerce.
Esta etiqueta ALT le dice a un motor de búsqueda de qué se trata una imagen.
No use etiquetas ‘Image Alt’ para imágenes decorativas. Úselos para:
- Imágenes de mercancía
- Diagramas
- Infografía
- El logotipo de su sitio web
- Capturas de pantalla
- Fotos de los miembros del equipo
… y otros lugares donde es un uso apropiado. Piense en su etiqueta ‘Image Alt’ de esta manera: si tuviera que describir su imagen a una persona ciega, ¿cómo la describiría?.
Canonical Tag
La etiqueta canónica es una etiqueta muy importante que apareció hace relativamente poco tiempo:
<link rel="canonical" href="https://pagina.com" />
Es importante porque si tienes muchas páginas web con contenido similar, puedes decirle a Google que la única página a la que deben llamar la atención es una página determinada. Esta es una buena manera de detener el contenido duplicado. Esto también es importante para sindicar su contenido, ya que puede hacer que las personas que distribuyen su contenido utilicen esta etiqueta en el encabezado de su página que están tomando de usted y señalando hacia usted como la fuente original. En esencia, las etiquetas canónicas son útiles para establecer una URL preferida para su contenido.