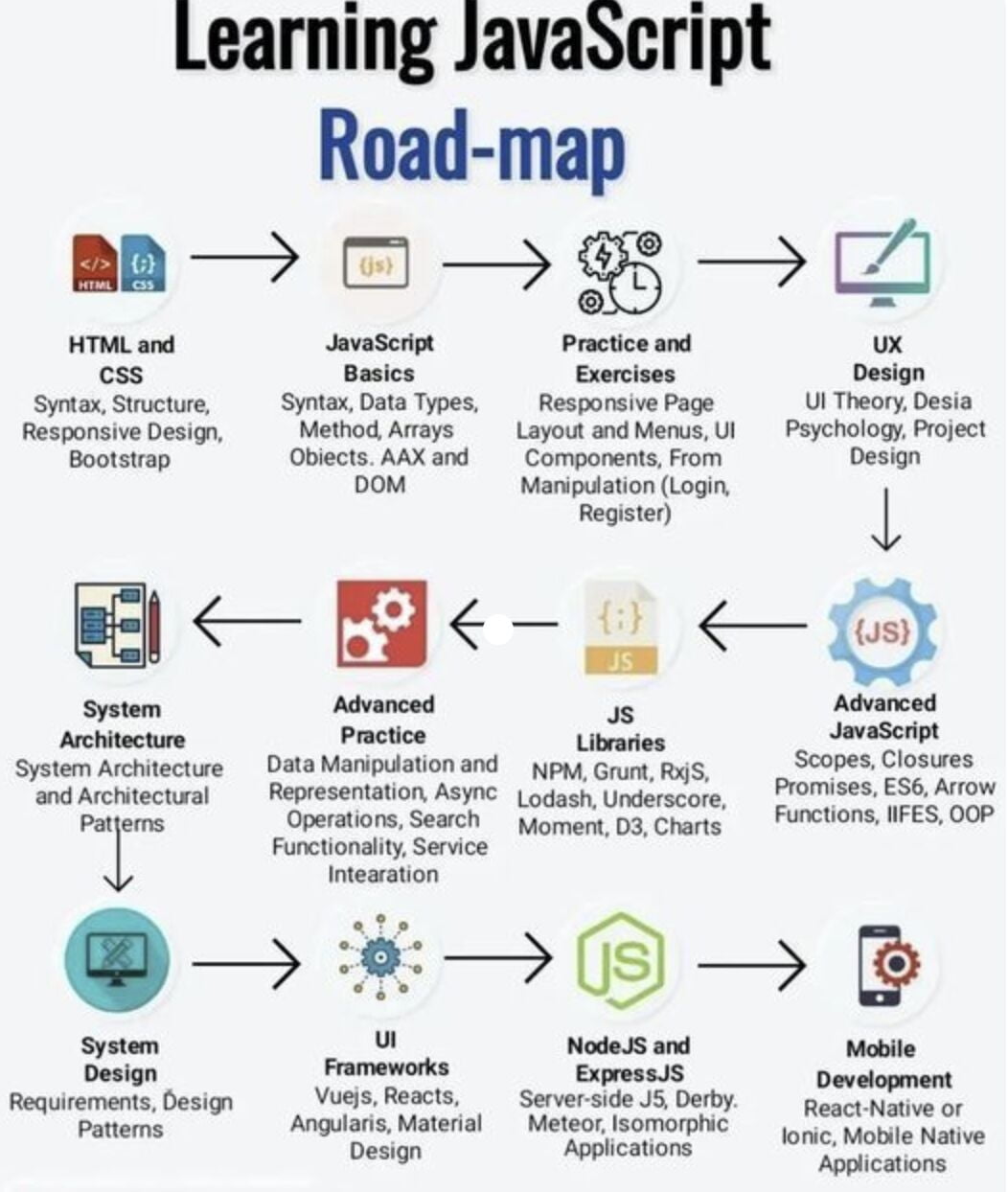
Seguir un roadmap al aprender un lenguaje de programación como JavaScript es crucial para lograr un dominio efectivo y eficiente.
Un roadmap proporciona una guía estructurada que ayuda a los que se inician a progresar de manera coherente, desde los conceptos básicos hasta niveles más avanzados. Esto asegura una comprensión sólida de los fundamentos, como la sintaxis, estructuras de control y manipulación de datos, antes de abordar temas más complejos. Además, un roadmap puede incluir módulos específicos para comprender frameworks populares, bibliotecas y prácticas de desarrollo, permitiendo a los programadores adquirir habilidades especializadas que son esenciales en el mundo real.
Seguir un plan predefinido también ayuda a mantener la motivación, al proporcionar hitos claros y la satisfacción de lograr objetivos paso a paso, creando así una base sólida para el dominio sostenible del lenguaje de programación.
Fundamentos:
- Sintaxis básica: Empieza por los fundamentos. Comprende como funcionan las variables, los tipos de datos y los operadores básicos.
- Flujo de control: Aprende a utilizar sentencias if-else, bucles y casos de conmutación para la toma de decisiones y la iteración.
- Funciones: Explora el concepto de funciones y su papel en la estructuración de su código.
- Objetos: Profundiza en los objetos, propiedades y métodos, construyendo la base para estructuras de datos más complejas.
Manipulación del DOM:
- Modelo de Objetos del Documento: Aprende a interactuar con las páginas web a través del DOM, manipulando HTML y CSS.
- Manejo de Eventos (Event Handling): Domina los escuchadores de eventos para crear aplicaciones web interactivas.
JavaScript Intermedio:
- Cierres y Ámbitos (Closures and Scopes): es importante entender los cierres, el alcance, y cómo afectan a su código.
- JavaScript asíncrono: debes aprender sobre los callbacks, Promises, y async/await para manejar operaciones asíncronas.
- Módulos: entender patrones de módulos, como CommonJS y los módulos ES6, para estructurar su código.
JavaScript Avanzado:
- Prototipos y Clases: Profundiza en la programación orientada a objetos con prototipos y clases ES6.
- Patrones de diseño: Aprende patrones de diseño esenciales como Singleton, Factory y Observer para obtener código eficiente y mantenible.
- Programación funcional: Adopta conceptos de programación funcional, como map, reduce y filter.
- Gestión de errores: Explora el manejo de errores y las técnicas de depuración para aplicaciones robustas.
APIs del navegador:
- Fetch API: Domina API Fetch para realizar peticiones de red y manejar las respuestas.
- Almacenamiento Local: Aprende a almacenar datos localmente en el navegador.
- Canvas y Web Workers: Experimenta con la creación de gráficos y el procesamiento paralelo.
Frameworks y librerías JavaScript:
- React, Angular o Vue.js: Elige un framework que se adapte a tus proyectos y profundiza en él.
- Node.js: Explora el desarrollo del lado del servidor con Node.js, utilizando JavaScript tanto para el frontend como para el backend.
- Pruebas: Aprende a escribir pruebas unitarias utilizando herramientas como Jest o Mocha.
Optimización del rendimiento:
- Técnicas de Optimización: Descubre cómo mejorar la velocidad y la eficiencia de tu código JavaScript.
- Bundlers y Minifiers: Utiliza herramientas como Webpack y Babel para empaquetar y optimizar tu código.
Seguridad y buenas prácticas:
- Cross-Site Scripting (XSS) y Cross-Site Request Forgery (CSRF): Comprender las amenazas de seguridad comunes y cómo mitigarlas.
- Estilo de código y mejores prácticas: Adopta los estándares de codificación y las mejores prácticas para obtener un código limpio y fácil de mantener.
Construye proyectos reales:
- Proyectos prácticos: Aplica tus conocimientos construyendo aplicaciones reales o contribuyendo a proyectos de código abierto.
- Integración API: Aprende a interactuar con APIs y servicios externos.