Desde hace algún tiempo Google ha comenzado a mostrar en los resultados de búsqueda fragmentos enriquecidos (Rich Snippets) para mejorar la experiencia de los usuarios. Estos son datos extras del contenido que pueden ser marcados para que el robot los pueda interpretar.
Un ejemplo de ellos son los resultados que muestran estrellas amarillas como el siguiente:
Estos son fragmentos enriquecidos y en cualquier blog se podrían implementar para resaltar las páginas y ofrecerle más información a los robots sobre el contenido. A a continuación explicaré cómo hacerlo en WordPress por medio de dos plugins: WP-Post Ratings y GD Star Rating.
Agregar las estrellas en WordPress:
Lo ideal sería leer toda la documentación para entender cómo funciona y luego aplicarlo de la forma más adecuada en tu sitio. En los siguientes enlaces encontrarás todo lo que necesitas saber:
– Fragmentos enriquecidos (microdatos, microformatos y RDFa)
– Getting started with schema.org
– Preguntas frecuentes sobre schema.org
Pero si no quieres complicarte, en WordPress puedes recurrir a los plugins para marcar el contenido de forma sencilla. Cabe mencionar que Google se reserva el derecho de mostrar o no los fragmentos enriquecidos en los resultados, el objetivo es mejorar la experiencia de los usuarios y no aparecen en todos los casos.
Utilizando el plugin WP-Post Ratings
Es la forma más sencilla de hacerlo dado que por defecto ya incluye el marcado para Google.
1- Debes instalar el plugin: wordpress.org/extend/plugins/wp-postratings/
Para que las estrellas de votación se vean debes agregar el siguiente código en el archivo single.php o page.php, esto puede variar según el theme o plantilla que estés utilizando. La idea es ejecutar este código en las entradas individuales y las páginas, tal cual se explica en las instrucciones de instalación del plugin.
En el caso de SpamLoco tengo instalado el plugin y cargo el siguiente código al pie de las entradas individuales:
<?php if(function_exists(‘the_ratings’)) { the_ratings(); } ?>
2- Una vez que el plugin se encuentra instalado y en funcionamiento, desde el menú Ratings de tu escritorio podrás acceder a diferentes opciones.
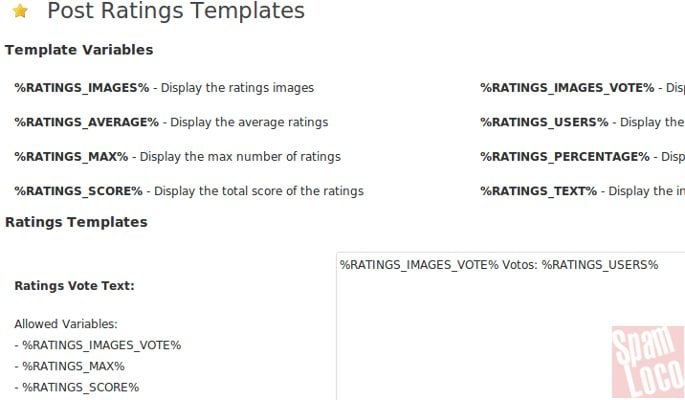
Desde Ratings Options y Ratings Templates podrás seleccionar el diseño de las estrellas y configurar los textos que aparecerán junto a ellas, lo ideal sería traducir al español las pocas palabras que aparecen en inglés como votes, average, out of y stars.
En mi caso lo tengo así para mostrar las estrellas y la cantidad de votos que recibió el artículo:
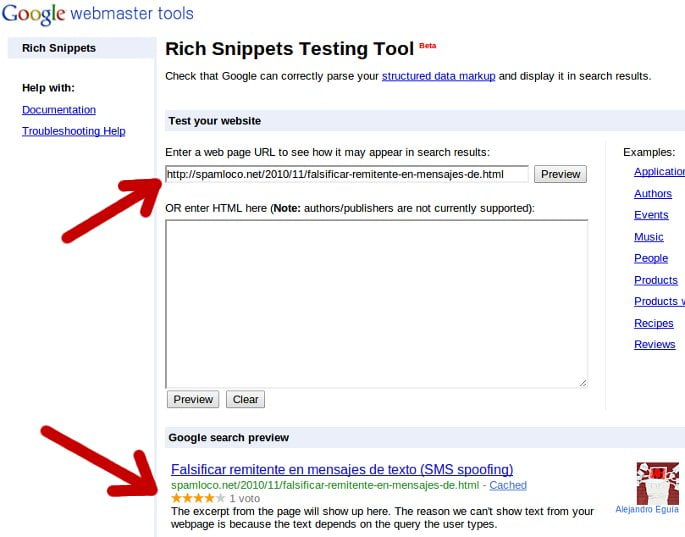
Y aunque por el momento en los resultados de Google las estrellas no aparecen, la herramienta de testeo de Rich Snippets los toma sin problemas, es decir que funcionan:
Dado que se trata de algo que busca mejorar la experiencia de los usuarios, Google decide cuando mostrar o no los fragmentos enriquecidos. Aunque estos estén bien implementados pueden demorar varios días en aparecer o incluso no aparecer nunca en los resultados. También se puede acelerar el proceso y completar este formulario para “informarles” que el contenido se encuentra marcado.
Utilizando el plugin GD Star Rating
Este plugin no me parece la mejor solución porque genera un consumo extra de recursos (en un hosting compartido puede causar problemas) y no es la forma más óptima de marcar el contenido, pero funciona y es sencilla de implementar en cualquier blog.
Configurando GD Star Rating:
Algunas opciones pueden variar según tus preferencias, las siguientes son las que he configurado en algunos sitios para mostrar las estrellas sólo en entradas individuales de WordPress.
1- Instala y activa el plugin: wordpress.org/extend/plugins/gd-star-rating/
2- Accede a las opciones de Configuración de GD Star Rating.
3- Notarás que hay muchas opciones, así que vayamos por partes.
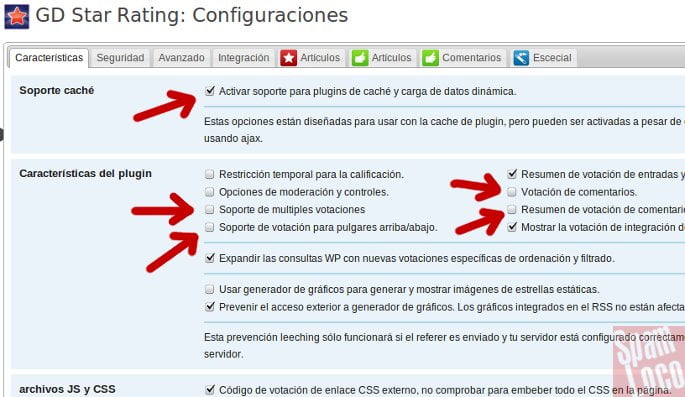
Pestaña Características: si utilizas algún plugin de caché puedes activar la opción Activar soporte para plugins de caché y carga de datos dinámica.
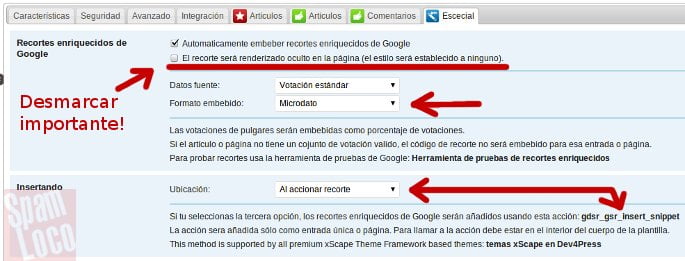
La idea es mostrar las estrellas solamente en las entradas individuales, así que desmarca las siguientes opciones tal cual se ve en la imagen superior:
– Soporte de multiples votaciones
– Soporte de votación para pulgares arriba/abajo
– Votación de comentarios
– Resumen de votación de comentarios
Pestaña Seguridad y Avanzado: las opciones que vienen marcadas por defecto estarán bien.
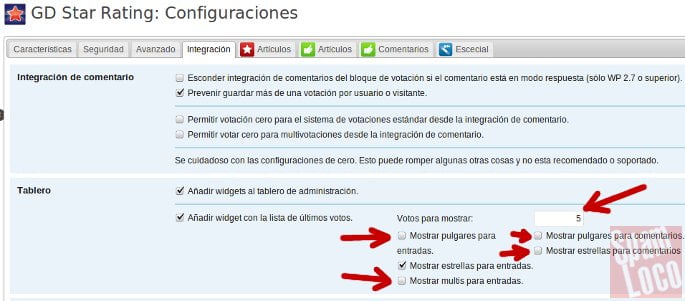
Pestaña Integración:
En la sección de Tablero configura en 5 la cantidad de votos para mostrar y desmarca las opciones:
– Mostrar pulgares para entradas
– Mostrar multis para entradas
– Mostrar pulgares para comentarios
– Mostrar estrellas para comentarios
Pestaña artículos:
Configura en 5 el número de estrellas y desmarca las opciones:
– Para páginas individuales
– Para entradas mostradas en Archivos
– Para entradas mostradas en portada
– Para entradas mostradas en resultados de búsqueda
Pestaña Artículos con pulgar:
Desactiva todas las opciones de la sección Auto insertar código de votación, tal cual se ve en la imagen anterior.
Pestaña Comentarios:

En los comentarios tampoco queremos votos, así que desactiva la opción Para comentarios para entradas.
Aquí es muy importante desmarcar la opción El recorte será renderizado oculto en la página (el estilo será establecido a ninguno).
¿Por qué? Porque el contenido marcado no puede estar oculto para los usuarios y lo que el plugin marca como formato enriquecido es el título de la entrada y los votos que este tiene. Pero nos los marca directamente en los elementos propios de la plantilla, sino que crea una frase extra que contiene al título y los votos. Esta frase se debe mostrar en la página, en alguna parte, no puede estar oculta.
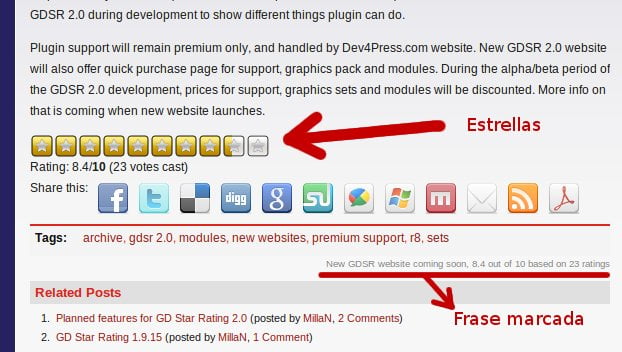
Por ello es que antes comenté que no era la mejor forma de marcar el contenido, pero funciona y como prueba de ello lo pueden ver en la propia página del autor del plugin.
Este es un post de su blog, se puede ver la frase donde se marca el contenido, él la muestra al final del post:
Continuando con la configuración del plugin, en Formato embebido puedes seleccionar el formato que quieras para tus Rich Snippets, Google recomienda Microdatos. Mas abajo en la sección Insertando puedes elegir dónde mostrar la frase antes mencionada, con la opción Al accionar recorte podrás mostrarla en cualquier parte de tu plantilla con el código:
<?php do_action( ‘gdsr_gsr_insert_snippet’); ?>
Por último no olvides presionar el botón Guardar configuración, para guardar todas estas opciones seleccionadas.
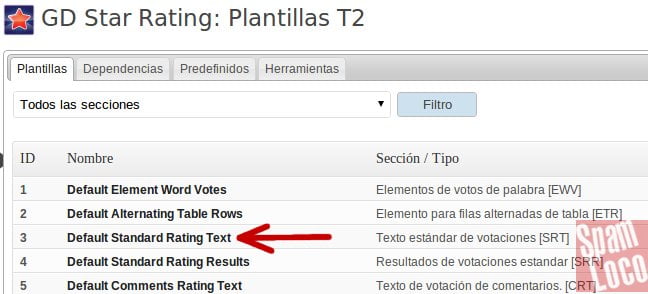
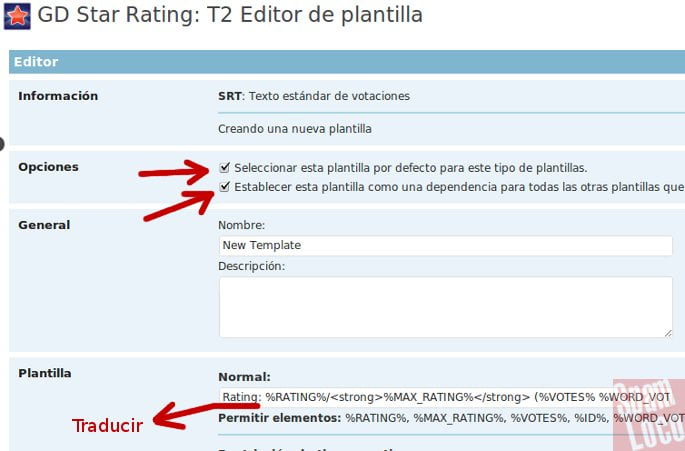
4- Todavía faltan un par de cosas para traducir algunos textos… en el menú de WordPress ahora accede a la sección de Plantillas T2.
5- Pincha sobre la tercer línea Default Standard Rating Text para editarla:
Luego marca las opciones Seleccionar esta plantilla por defecto para este tipo de plantillas y Establecer esta plantilla como una dependencia para todas las otras plantillas que la usan:
Y más abajo cambia las palabras que están en inglés como Rating y Vote Saved por otras en español, puedes poner lo que quieras, estas aparecerán junto a las estrellas de votación.
6- Hay que aplicar otra pequeña traducción, accede a Plugins y Editor. Luego selecciona el plugin GD Star Rating.
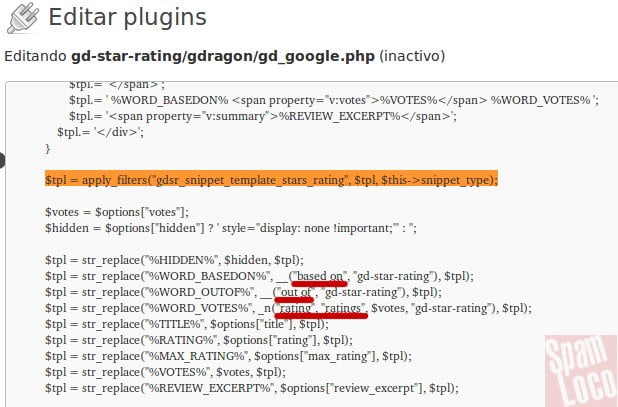
En la lista derecha de archivos deberás editar uno llamado gd-star-rating/gdragon/gd_google.php
Busca la línea $tpl = apply_filters(“gdsr_snippet_template_stars_rating”, $tpl, $this->snippet_type); y más abajo cambia las palabras based on, out of, rating y ratings por otras en español. Estas palabras aparecerán en la frase donde están marcados los fragmentos enriquecidos.
Antes de traducirlas lo mejor es que las veas tu mismo en un artículo votado para entender por qué es mejor traducirlas, esto no afecta la aparición en Google pero quedan mejor en español. Lo único malo es que debes editar el archivo nuevamente cada vez que el plugin se actualiza.
7- Y el último paso, accede a la herramienta de testeo de Rich Snippets y pega la URL de un post con votos para verificar que las estrellas sean leídas correctamente. Si utilizas algún plugin de caché no olvides borrarla para ver los resultados finales.
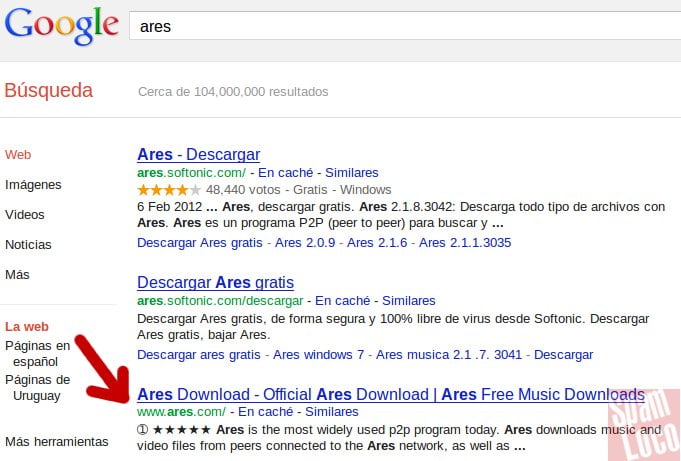
Método alternativo black hat: ★★★★★
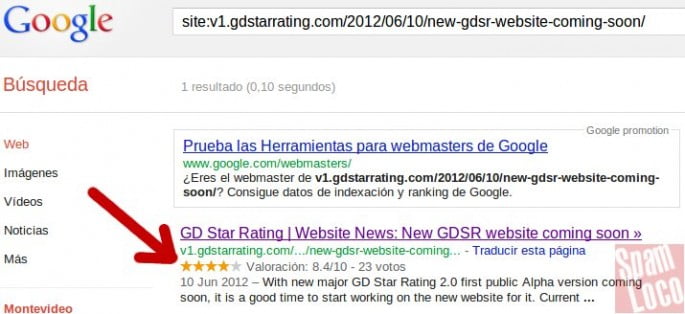
Aunque no te recomiendo hacerlo, si Google no acepta tus estrellas puedes agregarlas de forma manual en la descripción de las páginas tal cual lo hace este sitio fraudulento clon de Ares:
O mejor aún puedes agregar corazones ♥♥♥♥♥
Espero que la información resulte útil.
Actualización: eliminé las estrellas en este blog, prefiero no implementarlas… pero lo explicado en el post funciona con cualquier sitio en WordPress sin problemas.
Fuente: http://www.spamloco.net/2012/09/mostrar-estrellas-en-los-resultados-de-google-con-wordpress-rich-snippets.html